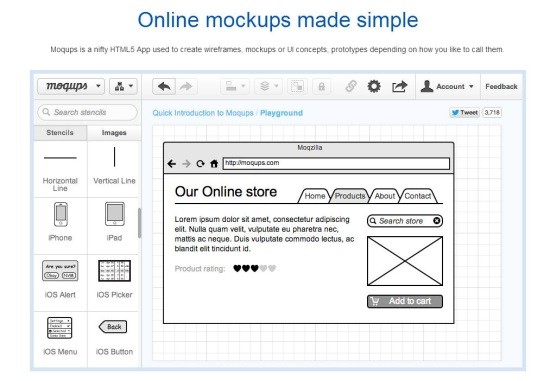
One question I often get asked about is what are some tools to create mockups, wireframes. Luckily smashinghub has currated…
techticker
As you watch, you’ll see a general consensus on a few really important points. They’d make a decent…
Go super niche The first thing I would advise is to think about just how narrow you could…
Top Free Resources of 2012 It’s the time of the year when everyone posts articles and videos of…
Where to start? Once you’ve decided you want to learn to code web-applications, where is the best place…
Managing Startups: Best Posts of 2012 Here’s my compilation of 2012’s best posts about managing startups. I assembled…