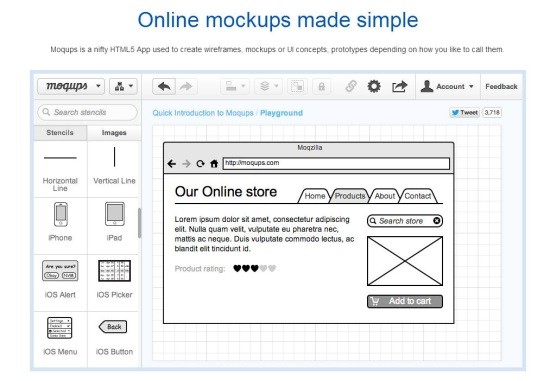
One question I often get asked about is what are some tools to create mockups, wireframes. Luckily smashinghub has currated…
ux
Unarguably one of the most important aspects of any design is its colors. Designers create the style of…
photo by NathanaelB User interface techniques continued to evolve in 2012, often blurring the lines between design, usability,…